 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
设计一个用户注册界面,如附件2-3.JPG所示,要求如下: (1))标题、表单居中,使用标题4号字(1分) (2)姓名默认值为username,密码输入密码时显示“*”(1分) (3)性别默认选中“男”,籍贯默认选中“江苏”(1分) (4)表单提交方式为“POST”,提交给服务器端“chuli.php”程序处理(1分) (5)具有“提交”、“重置”和“清空”按钮(1分)
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 更多“设计一个用户注册界面,如附件2-3.JPG所示,要求如下: …”相关的问题
更多“设计一个用户注册界面,如附件2-3.JPG所示,要求如下: …”相关的问题
第1题
第2题
实现一个猜拳游戏,如下图所示。 1、程序功能如下: (1)点击系统界面下方的“剪刀”、“石头”、“布”三个图片之一 (2)这时系统界面中间,左侧出现“剪刀”、“石头”、“布”表示的手形图片,表示用户出的拳。 (3)系统随机出现“剪刀”、“石头”、“布”表示的手形图片,显示在系统界面中间的右侧。 (4)系统判断游戏的胜负,结果显示在系统界面的上方,同时显示当前是第几局,以及比分。 2、要求用面向对象的思想完成程序的设计。要求除界面类外,至少包括一个类定义和对象的使用。 3、界面设计可以自己根据实际情况进行设计,不一定按题目要求。 注:程序所需图片请自已制作,本次实验不统一提供.
1、程序功能如下: (1)点击系统界面下方的“剪刀”、“石头”、“布”三个图片之一 (2)这时系统界面中间,左侧出现“剪刀”、“石头”、“布”表示的手形图片,表示用户出的拳。 (3)系统随机出现“剪刀”、“石头”、“布”表示的手形图片,显示在系统界面中间的右侧。 (4)系统判断游戏的胜负,结果显示在系统界面的上方,同时显示当前是第几局,以及比分。 2、要求用面向对象的思想完成程序的设计。要求除界面类外,至少包括一个类定义和对象的使用。 3、界面设计可以自己根据实际情况进行设计,不一定按题目要求。 注:程序所需图片请自已制作,本次实验不统一提供.
第3题
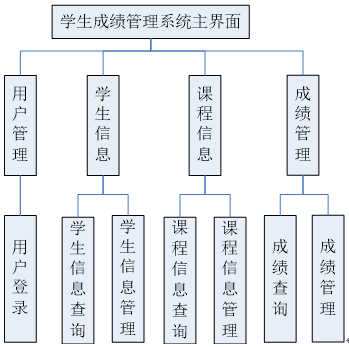
设计一个学生成绩管理系统的界面。本次实验完成用户登录、学生信息管理、课程信息管理和成绩管理的界面设计。本系统的功能模块图如图所示。 (1)成绩管理系统的主窗体,实现如图所示的效果。
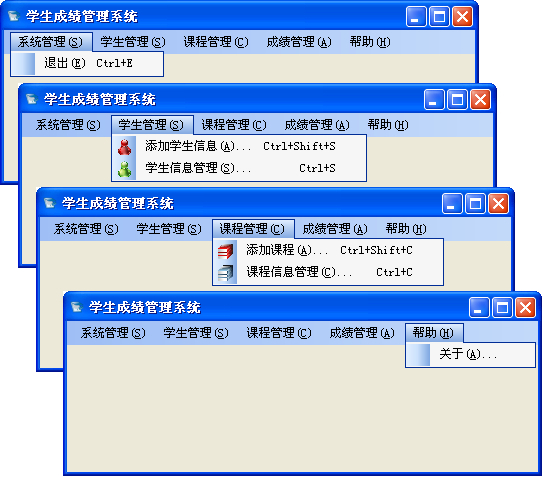
(1)成绩管理系统的主窗体,实现如图所示的效果。 (2)设计一个简单的用户登录窗体,如图所示
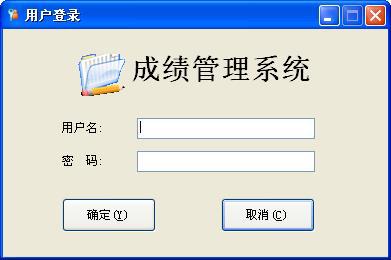
(2)设计一个简单的用户登录窗体,如图所示 (3)设计一个添加学生的个人信息窗体,如图所示
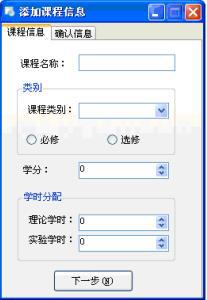
(3)设计一个添加学生的个人信息窗体,如图所示 (4)设计一个添加课程信息,如图所示,注意,使用TabControl控件,两个选项卡,一个用于添加“课程信息”,另一个用于“确认信息”。
(4)设计一个添加课程信息,如图所示,注意,使用TabControl控件,两个选项卡,一个用于添加“课程信息”,另一个用于“确认信息”。 (5)设置学生成绩管理系统为MDI应用程序.
(5)设置学生成绩管理系统为MDI应用程序.
第4题

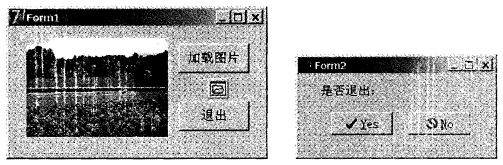
主窗体上建立的对象有Imagel. Buttonl(加载图片),Button2(退出)、OpenDiaiogl。
子窗体上建立的对象有Labell. BitBtml(Yes),BitBtm2(No)
单云“加载图片”按钮,会弹出打开文件对话框。用户指定一个图像文件后,图像加载到
Imagel显示区中。
单击“退出”按钮,会弹出确认对话框(Form2)。如果用户按“Yes”键,程序结束;如果按
"No"键,返回主窗体。
下面是Unitl的代码部分,请在下划线处完成程序填空。
__________________________________________________________________________________
implementation
($R * . dfm}
uses①______;
procedure TForml. ButtonlClick (Sender: TObject);
begin
if②_______________________then
Imagel. Picture. LoadFromFile(③______________________)
end;
procedure TForml. Buttot.2Click (Sender: TObject);
begin
if④_________________________= mrYes then
⑤_____________;
end;
end.
___________________________________________
第5题
为了查询不同歌手演唱的歌曲,请设计一个表单mform.scx,其界面如下图所示:

表单控件名为formone表单的标题为“歌曲查询”。表单左侧有一个标签控件Labelone,显示内容为“输入歌手姓名”,一个文本框控件Textone用于输入歌手姓名, 个命令按钮Commanda和Commandb分别显示“查询”和“退出”,以及一个表格控件Gridone。
表单运行时,用户首先在文本框中输入歌手“刘德华”,然后单击“查询”按钮,如果输入正确,在表单右侧以表格形式显示此歌手的演唱的歌曲信息,包括歌曲名称、语言和歌,按点歌码升序排序,并将此信息存入tb.dbf文件中。单击“退出”按钮将关闭表单。
第6题
一、实验要求: 模拟实现一个用户管理模块功能,界面和事件交互设计,详见下图, 1、界面设计要点提示:在第13周基础上,添加了“查询”菜单和工具按钮,代码已写好 2、事件交互设计要点提示,要求需要补充:利用JDBC技术实现数据库的增删除改查。 3、数据来源,可根据如下数据表进行数据库设计和实现:
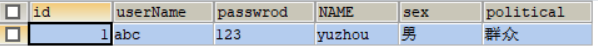
1、界面设计要点提示:在第13周基础上,添加了“查询”菜单和工具按钮,代码已写好 2、事件交互设计要点提示,要求需要补充:利用JDBC技术实现数据库的增删除改查。 3、数据来源,可根据如下数据表进行数据库设计和实现: 如果是mysql数据库,直接复制现面脚本,在mysql数据库的客户端面中直接执行即可: USER db_scores; -- 请提前创建一个数据库db_scores DROP TABLE IF EXISTS tbl_user; SHOW TABLES; CREATE TABLE IF NOT EXISTS `tbl_user` ( `id` INT(11) NOT NULL AUTO_INCREMENT, `userName` VARCHAR(30) NOT NULL, `passwrod` VARCHAR(30) NOT NULL, `NAME` VARCHAR(30) DEFAULT NULL, `sex` CHAR(1) DEFAULT NULL, `political` CHAR(2) DEFAULT NULL, PRIMARY KEY (`userName`), KEY `id` (`id`) ) ENGINE=INNODB DEFAULT CHARSET=utf8; SHOW TABLES; INSERT INTO tbl_user(userName, `NAME`, passwrod,sex,political)VALUES('abc', 'yuzhou', '123' ,'男', '群众'); SELECT * FROM tbl_user; 二、重要提示,请在下面代码框架中补充代码,实现上述功能:
如果是mysql数据库,直接复制现面脚本,在mysql数据库的客户端面中直接执行即可: USER db_scores; -- 请提前创建一个数据库db_scores DROP TABLE IF EXISTS tbl_user; SHOW TABLES; CREATE TABLE IF NOT EXISTS `tbl_user` ( `id` INT(11) NOT NULL AUTO_INCREMENT, `userName` VARCHAR(30) NOT NULL, `passwrod` VARCHAR(30) NOT NULL, `NAME` VARCHAR(30) DEFAULT NULL, `sex` CHAR(1) DEFAULT NULL, `political` CHAR(2) DEFAULT NULL, PRIMARY KEY (`userName`), KEY `id` (`id`) ) ENGINE=INNODB DEFAULT CHARSET=utf8; SHOW TABLES; INSERT INTO tbl_user(userName, `NAME`, passwrod,sex,political)VALUES('abc', 'yuzhou', '123' ,'男', '群众'); SELECT * FROM tbl_user; 二、重要提示,请在下面代码框架中补充代码,实现上述功能:
第7题
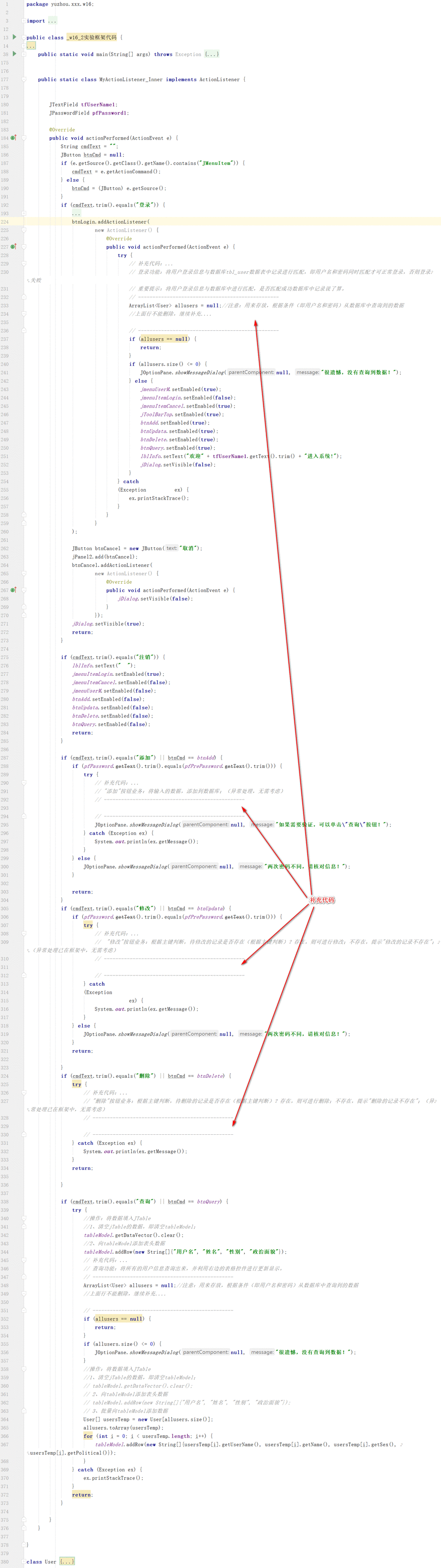
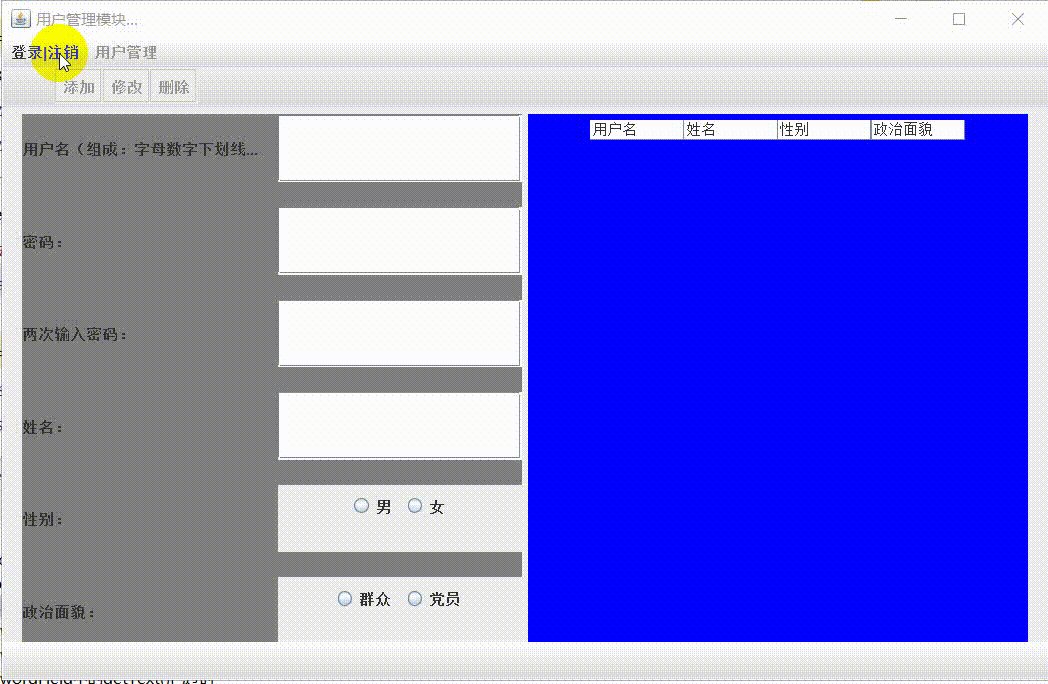
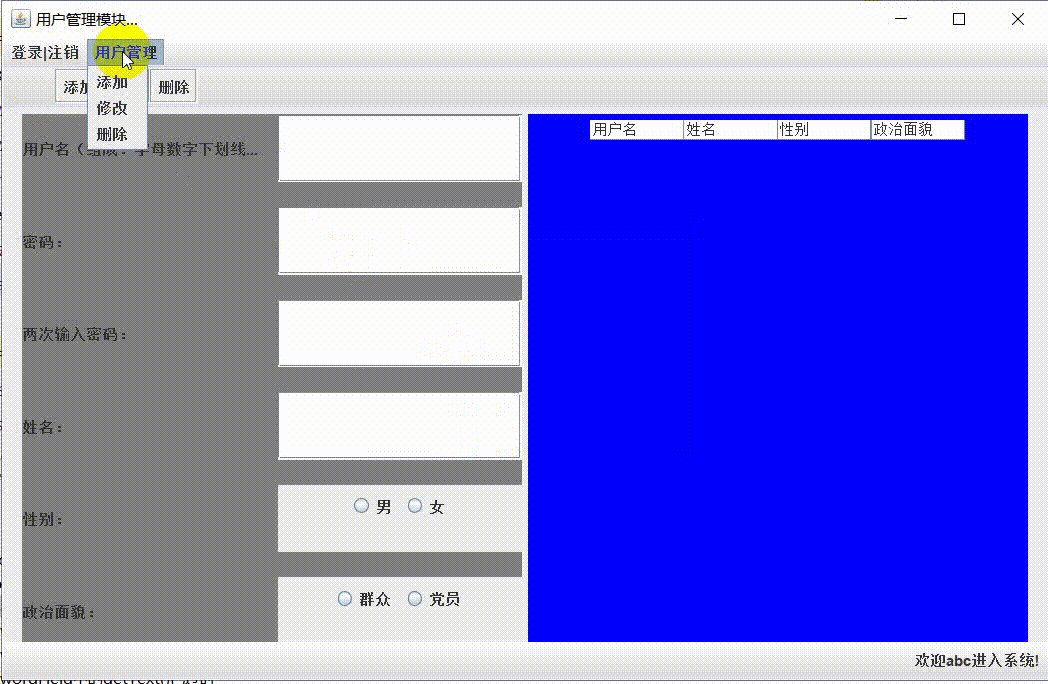
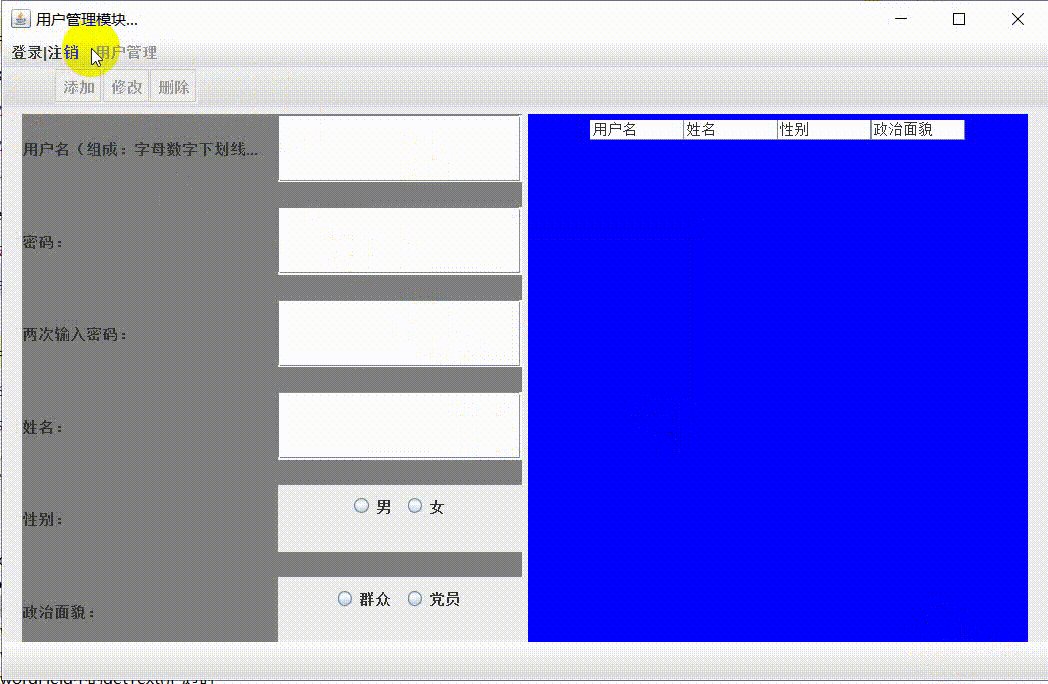
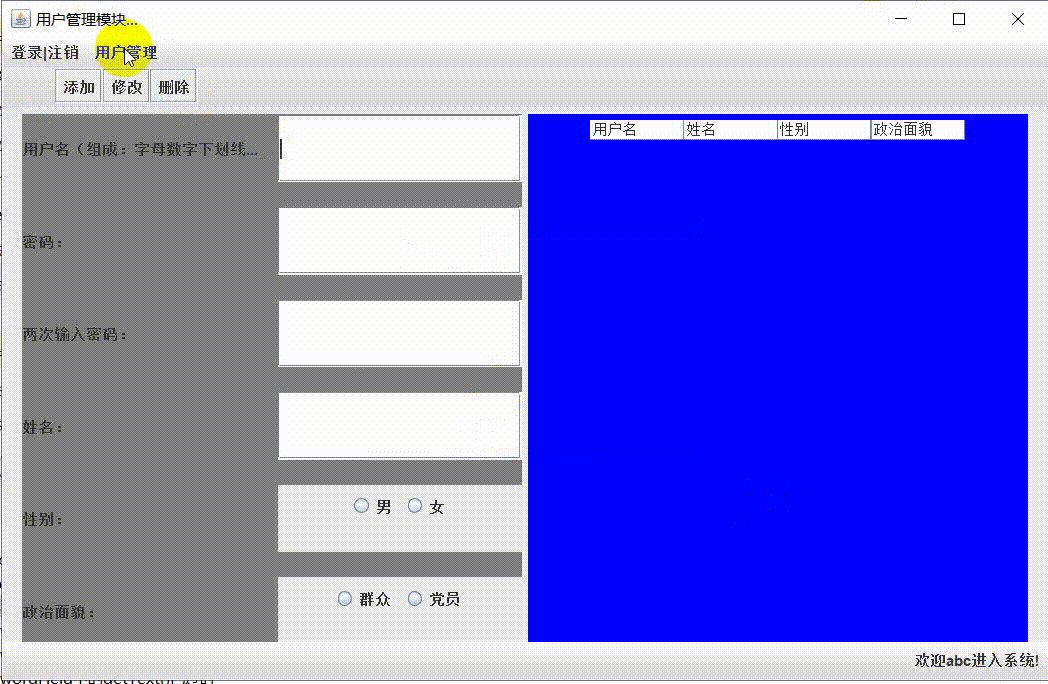
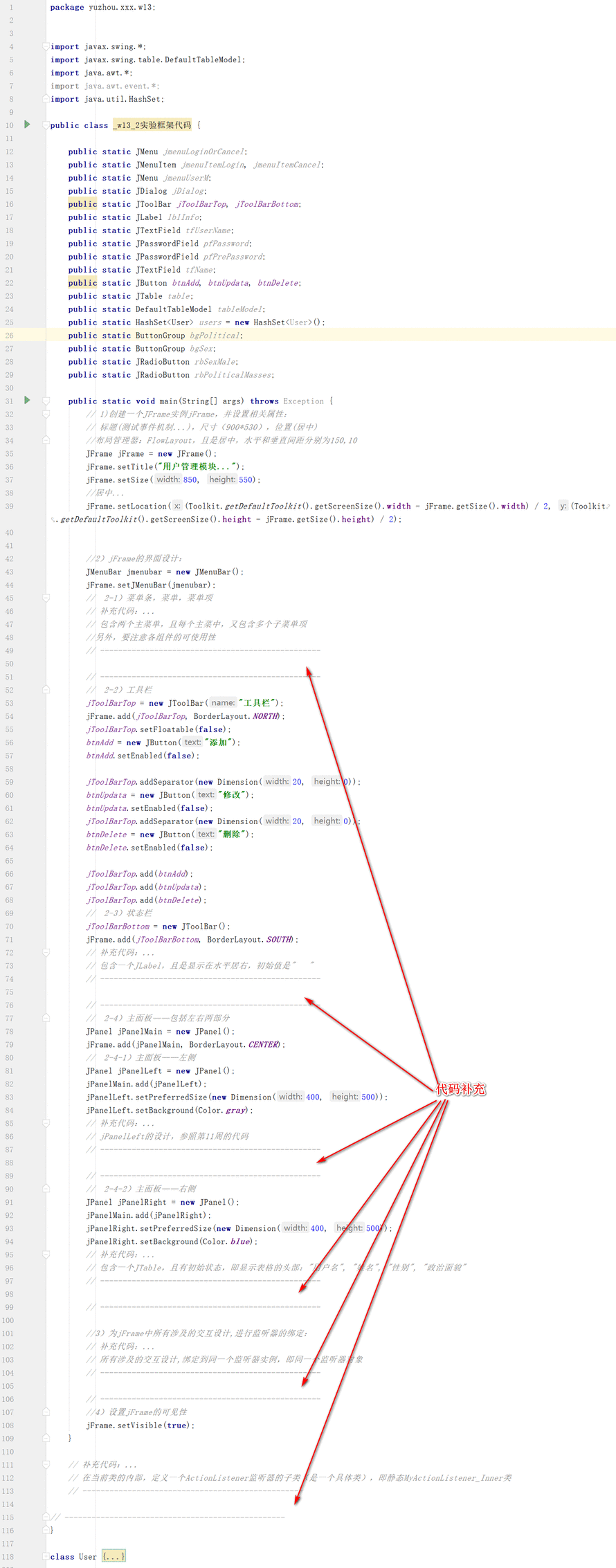
一、实验要求: 模拟实现一个用户管理模块功能,界面和事件交互设计,详见下图, 1、界面设计要点提示 菜单栏:JMenuBar, JMenu,JMenuItem, 工具栏:JToolBar,JButton,BorderLayout.NORTH, 主窗体栏: JPanel,BorderLayout.NORTH,包含一左一右两个JPanel,两个JPanel的界面设计参照gif文件图示设计,其中,左边设计,可参照第11周验,右边JPanel看包含一个JTable 状态栏: JToolBar,JLabel 对话框:自定义对话框JDialog用于登录,要求以模式方式打开,且居中显示,可参照第10周验,;消息框使用JOptionPane 2、事件交互设计要点提示 为使代码简洁易懂,建议本任务所有事件监听共享一个监听器,即在监听器内部通过 e.getActionCommand()来判断哪个JMenuItem被单击,譬如:e.getActionCommand()=="登录",通过e.getSource()来判断哪个JButton被单击,譬如:e.getSource()==btnAdd 3、数据来源 只允许一个登录账号:abc,123 用户注册信息:利用集合存储,HashSet和ArrayList(在实验总结部分可以重点说明,选择原由) 二、重要提示,请在下面代码框架中补充代码,实现上述功能:
1、界面设计要点提示 菜单栏:JMenuBar, JMenu,JMenuItem, 工具栏:JToolBar,JButton,BorderLayout.NORTH, 主窗体栏: JPanel,BorderLayout.NORTH,包含一左一右两个JPanel,两个JPanel的界面设计参照gif文件图示设计,其中,左边设计,可参照第11周验,右边JPanel看包含一个JTable 状态栏: JToolBar,JLabel 对话框:自定义对话框JDialog用于登录,要求以模式方式打开,且居中显示,可参照第10周验,;消息框使用JOptionPane 2、事件交互设计要点提示 为使代码简洁易懂,建议本任务所有事件监听共享一个监听器,即在监听器内部通过 e.getActionCommand()来判断哪个JMenuItem被单击,譬如:e.getActionCommand()=="登录",通过e.getSource()来判断哪个JButton被单击,譬如:e.getSource()==btnAdd 3、数据来源 只允许一个登录账号:abc,123 用户注册信息:利用集合存储,HashSet和ArrayList(在实验总结部分可以重点说明,选择原由) 二、重要提示,请在下面代码框架中补充代码,实现上述功能:
第8题
图片的缩小、还原的设置,效果如图2.3。 创建项目,以“昵称-2-3”为项目名保存。 项目完成后,将整个项目文件夹压缩成:昵称-2-3.rar,以附件形式提交。 界面设计要求: 窗体上放置一个PictureBox1图片框和二个命令按钮。PictureBox1图片框装入你所喜欢的图片,设置SizeMode属性为StretchImage,使得图片随着图片框的大小而变,如图2.3所示。 . 图2.3 实验2.3运行界面 要求: ① 单击命令按钮“缩小一半”按钮,图片纵、横均缩小一半。 ② 单击“还原”按钮,图片还原回初始装入时大小。 【提示】为了实现还原,要做三件事: ① 必须在事件过程外声明窗体(模块)级变量: Public Class Form1 Dim h%, w% ‘ 用户输入的变量声明语句 ② 在Form1_Load事件中保存图片框的初始值: w = PictureBox1.Width h = PictureBox1.Height ③ 在Button2_Click事件中还原成初始值: PictureBox1.Width =w PictureBox1.Height = h 思考:若要设置图片放大,如何修改代码?
图2.3 实验2.3运行界面 要求: ① 单击命令按钮“缩小一半”按钮,图片纵、横均缩小一半。 ② 单击“还原”按钮,图片还原回初始装入时大小。 【提示】为了实现还原,要做三件事: ① 必须在事件过程外声明窗体(模块)级变量: Public Class Form1 Dim h%, w% ‘ 用户输入的变量声明语句 ② 在Form1_Load事件中保存图片框的初始值: w = PictureBox1.Width h = PictureBox1.Height ③ 在Button2_Click事件中还原成初始值: PictureBox1.Width =w PictureBox1.Height = h 思考:若要设置图片放大,如何修改代码?
第10题
图片的缩小、还原的设置,效果如图2.3。 创建项目,以“昵称-2-3”为项目名保存。 项目完成后,将整个项目文件夹压缩成:昵称-2-3.rar,以附件形式提交。 界面设计要求: 窗体上放置一个PictureBox1图片框和二个命令按钮。PictureBox1图片框装入你所喜欢的图片,设置SizeMode属性为StretchImage,使得图片随着图片框的大小而变,如图2.3所示。 . 图2.3 实验2.3运行界面 要求: ① 单击命令按钮“缩小一半”按钮,图片纵、横均缩小一半。 ② 单击“还原”按钮,图片还原回初始装入时大小。 【提示】为了实现还原,要做三件事: ① 必须在事件过程外声明窗体(模块)级变量: Public Class Form1 Dim h%, w% ‘ 用户输入的变量声明语句 ② 在Form1_Load事件中保存图片框的初始值: w = PictureBox1.Width h = PictureBox1.Height ③ 在Button2_Click事件中还原成初始值: PictureBox1.Width =w PictureBox1.Height = h 思考:若要设置图片放大,如何修改代码?
图2.3 实验2.3运行界面 要求: ① 单击命令按钮“缩小一半”按钮,图片纵、横均缩小一半。 ② 单击“还原”按钮,图片还原回初始装入时大小。 【提示】为了实现还原,要做三件事: ① 必须在事件过程外声明窗体(模块)级变量: Public Class Form1 Dim h%, w% ‘ 用户输入的变量声明语句 ② 在Form1_Load事件中保存图片框的初始值: w = PictureBox1.Width h = PictureBox1.Height ③ 在Button2_Click事件中还原成初始值: PictureBox1.Width =w PictureBox1.Height = h 思考:若要设置图片放大,如何修改代码?


为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 上学吧
上学吧



 微信搜一搜
微信搜一搜
 上学吧
上学吧