 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
请制作教学案例中的“特效按钮”动画。 附件内容为:特效按钮(发光效果)图片素材及动画程序代码。
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 更多“请制作教学案例中的“特效按钮”动画。 附件内容为:特效按钮(…”相关的问题
更多“请制作教学案例中的“特效按钮”动画。 附件内容为:特效按钮(…”相关的问题
第2题
资料:
资料一、2008北京残疾人奥运会。
资料二、残奥会理念:超越融合共享。
“共享”体现了残疾人与健全人同属一个世界、携手共创未来的崇高理想。“共享”就是要让残疾人与健全人在奥林匹克运动和社会生活中享有平等权利,在五环旗帜的感召下共享奥林匹克运动带来的欢乐、友谊、梦想与成功,共享社会文明成果。
参考图如下:
.jpg)
要求:
1.第一页演示文稿:用资料一内容。
2.第二页演示文稿;用资料二内容。
3.演示文稿的模板等可自行选择。
4.第一页演示文稿:文字设置为新宋体、红色,插入的图片设置为“百叶窗”动画效果。
5.第二页演示文稿:插入的图片超链接到上一张幻灯片,设置为“飞入”动画效果,标题文字设置为宋体、红色,正文文字设置为宋体、蓝色。
第3题
试讲题目
1.题目:动作补间动画-利用导入的图片制作动画
2.内容:
用Flash制作动画时,可以在Flash窗口中绘制起始帧和结束帧的画面,也可以在起始帧和结束帧中导入已有的图片。下面以制作一幅图片从屏幕左上角进入,运动到右下角再移出的动画为例,介绍有关的操作。
资源提示:把配套光盘或人民教育出版社网站信息技术栏目(网址http://www.pep.com.cn)中的相关素材或案例复制或下载到自己所用计算机的指定文件夹中,就可以加工或欣赏。①导入图片:找一张自己的照片(在Photoshop软件中把大小设为400px×250px),把它导入Flash,再进行一些处理操作,就可以制作出动画的效果来。
动手做:导入图片
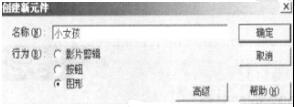
第1步:启动Hash,执行“插入→新建元件”命令,出现“创建新元件”对话框时,在名称框中输入适当的元件名,如“小女孩”,在类型栏中选定“图形”选项,再单击【确定】按钮,进入元件编辑状态。


第2步:执行“文件→导入”命令,出现“导入”对话框后,打开保存图片的文件夹,选定要导入的图片文件,然后单击“打开”按钮。这时,元件编辑区中会显示出导入的图片。
②制作动画
导入图片后再把它应用到舞台中,就可以制作动画作品了。
动手做:制作图片从舞台的左上角进入,沿对角线运动到舞台的右下角,然后再从右下角移出的动画。


第1步:单击 图标,进入场景编辑状态。
图标,进入场景编辑状态。
第2步:执行“窗口→库”命令,打开“库”面板,在“库”面板中单击“小女孩”图形元件名,然后把“小女孩”元件拖到舞台中。
第3步:把指针指向图片后拖动,把它拖至舞台左上角以外的灰色区域,作为动画的起始点。
第4步:单击“时间轴”面板中的第30帧,然后敲“F6”键(或执行“插入→关键帧”命令),在第30帧插入关键帧。
第5步:把“小女孩”图片拖至舞台右下角以外的灰色区域,作为动画的结束点。
第6步:单击“时间轴”面板上的第1帧,执行“插入→创建补间动画”命令,在1~30帧之间创建补间动画。
第7步:执行“控制→播放”命令(或敲回车键),播放动画。可以看到,“小女孩”图片从左上角进入舞台,然后从右下角移出舞台。
第8步:以“小女孩.fla”为文件名保存文件。
你知道吗?上面导入的“小女孩“图片是一个图形元件。在Flash中,元件是指可以重复使用的对象,分为图形元件、按钮元件和影片剪辑元件。元件在舞台中的实际应用称为实例。创建了一个元件后,它就被保存在文档的库中。把元件从“库”面板里拖到舞台上时,就创建了该元件的一个实例。创建元件的方式一般有两种:一种是从舞台上选取对象,然后把它转换为元件(第1课中制作的动画采用了这种方法);另一种是利用新建元件的方法创建一个空白元件,然后在元件编辑区中制作或导入元件的内容(本课制作的动画采用了这种方法)。
3.基本要求:
(1)请在10分钟内完成试讲。
(2)配合讲解进行必要的板书设计。
(3)试讲过程中涉及操作,进行演示即可。
答辩题目
1.Flash中元件的类型有哪些?
2.如何评价学生的作品?
第5题
(1)打开主页index.htm,将表格设置成无边框,宽度80%,居中,表格中所有单元格内容水平居中;将第1行中的文字移动到表格上方居中,并设置该行文字字体为黑体,字号为24像素(或磅),颜色为#FF6600,且加粗。
(2)分别合并表格中第1,5,7行的所有单元格,然后按样张分别在这3行中插入水平线,将中间的水平线的长度设置为90%,蓝色;合并表格第1列的2、3、4行,并在其中插入动画“flash\xx.swf”,设置动画的宽度为180像素,高为150像素。
(3)将第3列的第2行至第4行进行单元格合并后,在单元格中插入图片“images\topL.gif”,将其宽度和高度都设置为150像素,然后设置单击该图片后能在新建窗口中打开“chapter.htm”文档。
(4)按样张在“课程学习反馈”下面插入一个表单,在表单的第1行输入“昵称:”及相应的单行文本框,字符宽度为20,表单的第2行中输入“反馈:”及一个多行的文本框,字符宽度为30,行数为3,表单的第3行居中插入“提交”与“清除”两个按钮,使它们分别能进行提交表单与清除表单。
(5)设置网页背景为“images\bj1.gif,将网页最下方的文字设置为10像素(或磅),并按样张在其后添加“联系作者”,然后设置“联系作者”链接到邮箱地址:“xyz@ks.edu.cn”。
注意:由于显示器分辨率或窗口大小的不同,网页中文字的位置可能与样张略有差异,图文混排效果与样张大致相同即可。
[网页样张]

第7题
开发一个“我的漫画书”App,可以通过按钮翻阅上传到素材库中的漫画图片(3~5页) 具体过程如下: 1、准备好3~5个图片文件,内容为漫画书的小片段,可以网站搜索下载。内容不限,但要符合我国法律规定。 2、设计App的界面,翻页可以通过按钮来实现,比如“前一页”和“后一页”按钮; 3、编写好App的行为,能正常翻页,并有合适的翻页提示,如“已经是第一页,不能往前翻了”,“已经是最后一页,不能往后翻了”等。 4、做好测试工作后,把导出的源代码文件名修改为 自己姓名的拼音首字母_出生月日_02.aia,例如 zs_0510_02.aia 5、写一个word文档,介绍一下你的App,让评阅人能快速了解你的作品。文档里面应该含有你的App在模拟器(或手机)中运行的屏幕截图,把该word文件改名为 自己姓名的拼音首字母_出生月日_02.doc(或者docx、pdf格式),例如 zs_0510_02.doc 6、把以上2个文件打包到一个压缩包中,取名为 自己姓名的拼音首字母_出生月日_02.zip(或者rar格式),例如 zs_0510_02.zip 7、以附件形式上传该压缩包文件提交作业 评分标准: 1、作业附件可以下载并正常解压,aia源代码文件可以导入开发平台。文件按照要求进行了命名 得1分;没按要求命名 得0分; 2、App能显示漫画图片内容 得1分;不能显示 得0分; 3、有2个及以上的翻页按钮,能翻页,得1分;不能翻页,得0分; 4、有正确的翻页提示,如“已经是第一页,不能往前翻了”,“已经是最后一页,不能往后翻了”,得1分,否则得0分; 5、说明文档文件能打开且对了解该App有帮助, 得1分;没有word文件或者内容对了解该App无帮助 得0分; 请务必按时提交和参加互评,作业无法补交;没参加互评得分会严重打折!
第8题
(2)在考生文件夹的下对数据库rate中的表hl的结构做如下修改:指定“外币代码”为主索引,索引名和索引表达式均为“外币代码”。指定“外币名称”为普通索引,索引名和索引表达式均为“外币名称”。
第9题
A.submit()
B.myform.submit()
C.document.myform.submit()
D.window.myform.submit()
第10题
A.submit()
B.myform.submit()
C.document.myform.submit()
D.window.myform.submit()


为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 上学吧
上学吧



 微信搜一搜
微信搜一搜
 上学吧
上学吧