 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
“离离原上草,一岁一枯荣,野火烧不尽,春风吹又生”。为什么会“野火烧不尽”?
A.热解需要的能量太大;
B.固体散热损失太大;
C.燃料需要的预热能量太多;
D.辐射热损失太大;
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.热解需要的能量太大;
B.固体散热损失太大;
C.燃料需要的预热能量太多;
D.辐射热损失太大;
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 更多““离离原上草,一岁一枯荣,野火烧不尽,春风吹又生”。为什么会…”相关的问题
更多““离离原上草,一岁一枯荣,野火烧不尽,春风吹又生”。为什么会…”相关的问题
第1题
A.新事物代表了事物的发展方向,具有强大的生命力
B.新事物是和旧事物相比较而言的
C.物质是客观实在,是永不消亡的
D.事物的联系是无条件的,因而发展也是无条件的
第2题
A.新事物代表了事物的发展方向,具有强大的生命力
B.新事物是和旧事物相比较而言的
C.物质是客观实在,是永不消亡的
D.事物的联系是无条件的,因而发展也是无条件的2
第3题
A.新事物代表了事物的发展方向,具有强大的生命力
B.新事物是和旧事物相比较而言的
C.物质是客观实在,是永不消亡的
D.事物的联系是无条件的,因而发展也是无条件的
第4题
A.新事物代表了事物的发展方向,具有强大的生命力
B.新事物是和旧事物相比较而言的
C.物质是客观实在,是永不消亡的
D.事物的联系是无条件的,因而发展也是无条件的
第6题
A、离离原上草,一岁一枯荣。野火烧不尽,春风吹又生。
B、煮豆燃豆萁,豆在釜中泣。本是同根生,相煎何太急。
C、前不见古人,后不见来者。念天地之悠悠,独怆然而涕下。
D、葡萄美酒夜光杯,欲饮琵琶马上催。醉卧沙场君莫笑,古来征战几人回。
第7题
请认真阅读下列材料,并按要求作答。
草
白居易
离离原上草,
一岁一枯荣。
野火烧不尽,
春风吹又生。
根据上述材料完成下列任务:
(1)描写该诗的意境并分析主题
(2)如指导小学二年级学生学习该材料,试拟定数学目标
(3)设计针对生字“枯”的写字指导过程
第9题
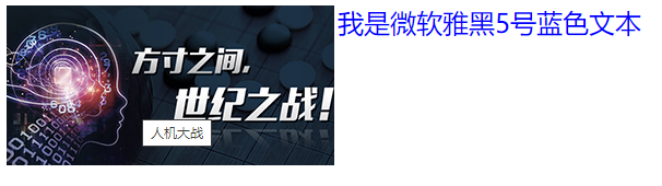
程序填空题(每空2分,共30分) 1)(8分)不使用CSS的情况下,实现如下图文混排显示效果。已知图片alpha.jpg位于与html页面同一根目录下的img文件夹内,图片无法正常显示时提示文字“AlphaGO人机围棋大战”,鼠标悬停到图片上方时显示“人机大战”,请将代码补充完整。
<font size="5" color="blue" face="微软雅黑"> 我是微软雅黑5号蓝色文本 </font>
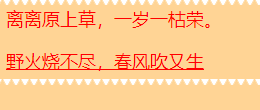
2) (8分)完成CSS代码,实现如下效果: <style type="text/css"> body{ ① ; /*添加背景图像为bg.png,位于IMG文件夹下。此html文件位于HTML文件 夹下。IMG和HTML位于同一根文件夹内。*/ } p{ ② ; /*字体为微软雅黑*/ ③ ; /*字号为18px*/ color:red; } .special{ ④ ; /*添加下划线*/ } </style>
<style type="text/css"> body{ ① ; /*添加背景图像为bg.png,位于IMG文件夹下。此html文件位于HTML文件 夹下。IMG和HTML位于同一根文件夹内。*/ } p{ ② ; /*字体为微软雅黑*/ ③ ; /*字号为18px*/ color:red; } .special{ ④ ; /*添加下划线*/ } </style>
离离原上草,一岁一枯荣。
野火烧不尽,春风吹又生
3)(8分)请阅读下面的代码,根据注释中的要求填写代码。 <style type="text/css"> .box01{ width:300px; height:300px; ① ;/*盒子四个方向的内边距相同,均为10px*/ ② ; /*设置1像素的灰色(#ccc)实线边框*/ ③ ; /* 盒子之间左右间距为10px,上下间距为20px */ } .box02{ width:300px; height:300px; ④ ; /*盒子上内边距为10px,左右内边距为20px,下内边距为30px*/ border-style:solid; } </style>
4)(6分)完成CSS和HTML代码,实现如下效果: CSS部分: <style type="text/css"> .all{ width:265px; height:45px; ① ; /*设置上下外边距为50px,左右居中*/ background-color:#192132; padding-left:20px; border-bottom:3px solid #000; } span{ ② ; /*将span的元素类型更改为行内块元素*/ width:80px; height:45px; border-bottom:3px solid #1ba2c7; } .one{background:url(images/1.png) no-repeat;} .two{background:url(images/2.png) no-repeat;} .three{background:url(images/3.png) no-repeat;} </style> HTML部分:
CSS部分: <style type="text/css"> .all{ width:265px; height:45px; ① ; /*设置上下外边距为50px,左右居中*/ background-color:#192132; padding-left:20px; border-bottom:3px solid #000; } span{ ② ; /*将span的元素类型更改为行内块元素*/ width:80px; height:45px; border-bottom:3px solid #1ba2c7; } .one{background:url(images/1.png) no-repeat;} .two{background:url(images/2.png) no-repeat;} .three{background:url(images/3.png) no-repeat;} </style> HTML部分:
<span class="one"></span> <span class="two"></span> <span class="three"></span>


为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 上学吧
上学吧



 微信搜一搜
微信搜一搜
 上学吧
上学吧