题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
设计网页中的表单,该表单含有一个文本输入控件,需输入学校的域名,但用户不需直接输入文字,而是从一个datalist中选择相应的选项即可完成输入。datalist中的选项以武汉理工大学、华中科技大学和浙江大学的域名为例。能实现该功能的选项为()。
A、<form action="article.do" method="get" autocomplete=" autocomplete "> 请选择相应学校: <input type="text" list="uni_list" name="link" size="50" autofocus="autofocus" /> <datalist id="uni_list"> <option label="http://www.whut.edu.cn" value="武汉理工大学"> </option><option label="http://www.hust.edu.cn" value="华中科技大学"> </option><option label="http://www.zju.edu.cn" value="浙江大学"> </option></datalist>
</form>
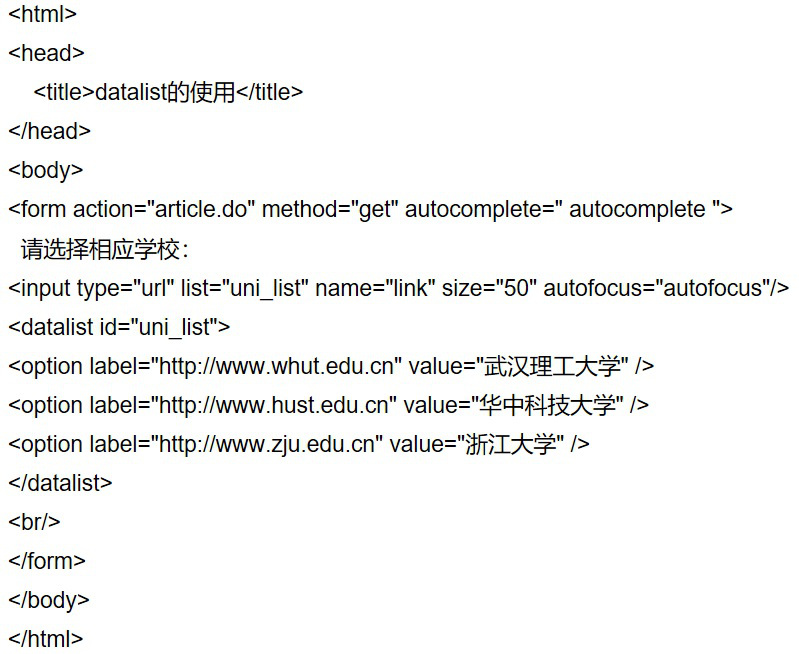
B、<form action="article.do" method="get" autocomplete=" autocomplete "> 请选择相应学校: <input type="url" list="uni_list" name="link" size="50" autofocus="autofocus" /> <datalist id="uni_list"> <option label="http://www.whut.edu.cn" value="武汉理工大学"> </option><option label="http://www.hust.edu.cn" value="华中科技大学"> </option><option label="http://www.zju.edu.cn" value="浙江大学"> </option></datalist>
</form>
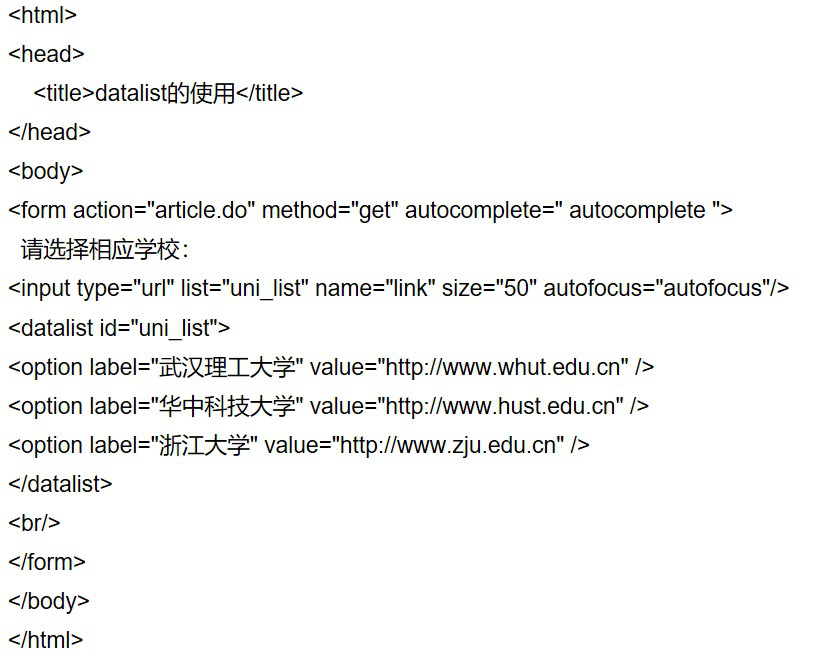
C、<form action="article.do" method="get" autocomplete=" autocomplete "> 请选择相应学校: <input type="url" list="uni_list" name="link" size="50" autofocus="autofocus" /> <datalist id="uni_list"> <option label="武汉理工大学" value="http://www.whut.edu.cn"> </option><option label="华中科技大学" value="http://www.hust.edu.cn"> </option><option label="浙江大学" value="http://www.zju.edu.cn"> </option></datalist>
</form>
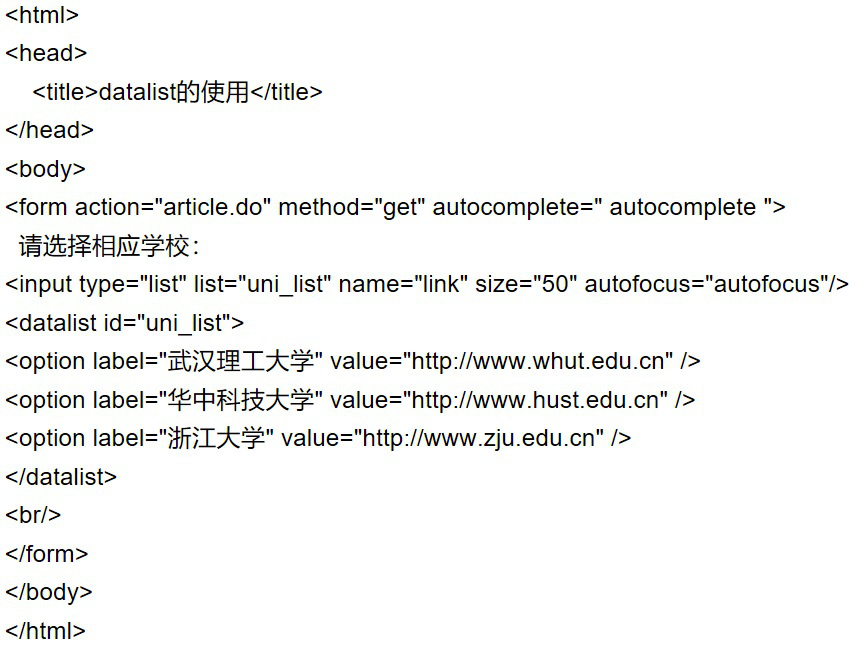
D、<form action="article.do" method="get" autocomplete=" autocomplete "> 请选择相应学校: <input type="list" list="uni_list" name="link" size="50" autofocus="autofocus" /> <datalist id="uni_list"> <option label="武汉理工大学" value="http://www.whut.edu.cn"> </option><option label="华中科技大学" value="http://www.hust.edu.cn"> </option><option label="浙江大学" value="http://www.zju.edu.cn"> </option></datalist>
</form>
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案






.jpg)
.jpg)