 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
表单元素“列表”允许用户在列表中选择()。
A.1项
B. 2项
C. 3项
D. 多项
 如搜索结果不匹配,请 联系老师 获取答案
如搜索结果不匹配,请 联系老师 获取答案
 更多“表单元素“列表”允许用户在列表中选择()。”相关的问题
更多“表单元素“列表”允许用户在列表中选择()。”相关的问题
第2题
A、datalist 标签是HTML5新增的表单标签,它用于定义输入框的选项列表,列表中的选项是由多个option标签创建。
B、它类似于</datalist><select>标签,但和select标签也有不同之处。 C、用户要设置的值不在列表之内时,允许用户在输入框中自行输入。 D、datalist元素本身并不显示,而是当输入框获得焦点时以提示输入的方式显示datalist中的选项。因此,需要将输入框的list属性引用datalist的id。 参考答案:ABCD2、select标签需要使用option标签定义列表的可用选项,它的语法格式如下所示: </select> <option selected value="value1"> item1</option> <option selected="“selected" " value="value2"> item2</option> <option selected="“selected" " value="value3"> item3</option> 下面描述正确的是:
A、其中name属性为列表框或组合框定义名称标识,size属性指定列表框中行的显示数量,如果选项数目大于size值,则会出现垂直滚动条。如果没有定义size属性,或者size属性值为1,则呈现为菜单样式。
B、multiple属性设置时,允许同时选择多个选项,不设置则只允许选择一个选项。
C、选项标签<option>有两个常用属性:selected和value。其中selected属性指定首次显示列表时该选项为选中状态,value属性指定选项的取值。
D、当选项列表过长时,不便于用户选择选项,可以进行组合处理解决这一问题。</option><optgroup>标签可以定义组合选择,使用它对过长的选项进行组合处理,该标签在</optgroup><select>标签中直接指定,不允许嵌套。 参考答案:ABCD3、下列关于type的属性值指定输入类型,说法正确的有( ) A、password表示单行显示文本框,但输入的数据用星号表示; B、radio表示单选按钮; C、reset表示重置按钮,将重置表单数据,以便重新输入; D、button表示提交按钮 参考答案:ABC4、method属性用于设置表单数据的提交方式,其取值可以为( )或( )。 A、get B、auto C、post D、take 参考答案:AC5、下面关于表单的描述正确的是: A、表单是网页上用来显示或收集用户信息的区域,并将收集的信息发送给服务器端程序处理。 B、最常见的表单应用有搜索引擎页面、用户登录页面、用户注册页面等。 C、表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单元素组成。 D、表单是客户端和服务器端传递数据的桥梁,是实现用户和服务器互动的最主要方式。 参考答案:ABCD6、novalidate属性用于指定在提交表单时取消对表单进行有效的检查。 参考答案:正确7、autocomplete属性用于指定表单是否有自动完成功能。 参考答案:正确8、email也是HTML5新增的输入类型,email类型的input元素是一种专门用来输入E-mail地址的文本框。用户在提交表单时,如果该文本框中的内容不是email地址格式的文字,也允许提交。 参考答案:错误9、number用于包含数值的输入框。提交表单时,自动验证输入的值。 参考答案:正确10、range类型的input元素以滑动条的形式包含一定范围内数值的输入域。它与number类型一样可以设置所接受的数值的限定。 参考答案:正确单元测验1、textarea也称之为文本域,其( )属性规定描述文本区域预期值的简短提示。 A、required B、wrap C、placeholder D、autofocus 参考答案:C2、表单的( )属性用于指定接收并处理表单数据的服务器url地址。 A、method B、action C、name D、id 参考答案:B3、下列关于type的属性值指定输入类型,说法正确的有( ) A、password表示单行显示文本框,但输入的数据用星号表示; B、radio表示单选按钮; C、reset表示重置按钮,将重置表单数据,以便重新输入; D、button表示提交按钮 参考答案:ABC4、method属性用于设置表单数据的提交方式,其取值可以为( )或( )。 A、get B、auto C、post D、take 参考答案:AC5、下面关于表单的描述正确的是: A、表单是网页上用来显示或收集用户信息的区域,并将收集的信息发送给服务器端程序处理。 B、最常见的表单应用有搜索引擎页面、用户登录页面、用户注册页面等。 C、表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单元素组成。 D、表单是客户端和服务器端传递数据的桥梁,是实现用户和服务器互动的最主要方式。 参考答案:ABCD6、select标签需要使用option标签定义列表的可用选项,它的语法格式如下所示: </select> <option name="selected“ value=" value1">item1</option> <option name="selected" value="value2">item2</option> <option name="selected" value="value3">item3</option>
A、其中name属性为列表框或组合框定义名称标识,size属性指定列表框中行的显示数量,如果选项数目大于size值,则会出现垂直滚动条。如果没有定义size属性,或者size属性值为1,则呈现为菜单样式。
B、multiple属性设置时,允许同时选择多个选项,不设置则只允许选择一个选项。
C、选项标签<option>有两个常用属性:selected和value。其中selected属性指定首次显示列表时该选项为选中状态,value属性指定选项的取值。
D、当选项列表过长时,不便于用户选择选项,可以进行组合处理解决这一问题。标签可以定义组合选择,使用它对过长的选项进行组合处理,该标签在标签中直接指定,不允许嵌套。
第6题
B、rows和cols属性可以定义其大小
C、<select>定义的表单元素是一个单选择按钮 D、</select>定义的表单元素通过设置multiple属性可以实现多选
第8题
B.表单中包含各种表单对象,如文本域,列表框和按钮
C.表单由两部分组成:一是描述表单的HTML源代码;二是用来处理用户在表单
D.域中输入的信息的服务器应用程序客户脚本
第10题
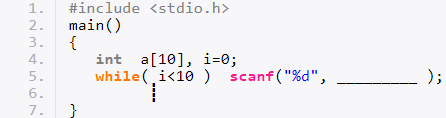
以下程序中给数组所有元素输入数据,请从选项中选择正确的答案填入下划线处
A、a+(i++)
B、&a[i+1]
C、a+i
D、&a(i++)


为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 上学吧
上学吧



 微信搜一搜
微信搜一搜
 上学吧
上学吧